本文共 779 字,大约阅读时间需要 2 分钟。
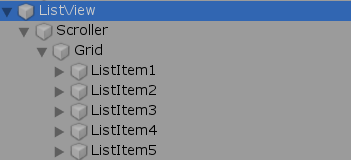
用UGUI制作滑动列表时, 通常使用下图所示的层级结构.
(注意下图是纵向列表的参数设置, 横向列表需要改变一些参数设置:
Scroll Rect组件勾选Horizontal, 取消勾选Vertical;
Grid Layout Group组件的Start Axis 选择Vertical;
Content Size Fitter 组件的Horizontal选择Preferred Size, Vertical选择Unconstrained)
但最近在做横向滑动列表时却遇到了列表元素回弹的问题.





之前只接触过纵向滑动列表,最近需要制作一个横向的滑动列表, 使用这种层级结构却出现了列表无法拉到底部的情况. 即列表元素会回弹.
研究之后发现这是因为Grid的大小会控制列表元素的显示与否. 只有被Grid包裹的列表元素才会有列表滑动效果. 但是不知道为什么Grid总是无法包裹全部的列表元素. (在制作纵向列表时就不会出现此问题)
而如果想要所有的列表元素均有滑动效果, 就需要Grid包裹全部的列表元素.(虽然在制作纵向滑动列表时没有去管Grid的大小- -). 最后为了改变Grid的大小, 只能移除Content Size Fitter 组件, 因为该组件会限制Grid的Width和Height(其实全部勾选Unconstrained后就不会限制了,但与其这样还不如移除这个组件), 然后再用代码去控制Grid的Width和Height.
gameObject.GetComponent().sizeDelta = new Vector2(Width,Height)
所以说我还是不清楚为什么在制作横向滑动列表时会出现Grid无法完全包裹全部列表元素的情况, 而在制作纵向列表时就不需要考虑Grid的问题. 希望有大佬可以解答.
转载地址:http://snerj.baihongyu.com/